Electify
Empowering Youth Voters with A Clear Path to Informed Voting
Easy political engagement
Project type
End-to-end app & branding
Role
UX/UI designer
Industry
E-learning
Timeline
Aug - Nov 2024
Background
Electify had a single goal: to make political learning accessible, unbiased, and engaging. To achieve this, I took a research-driven approach to define the problem space and distill user pain points into an effective MVP solution that rebuilds trust and their desire to participate in democracy.
The Challenge
The Problem
Youth voters (18-34) are overwhelmed by biased media, conflicting resources, and hostile debates on social media. These barriers make it difficult for them to engage in democracy and make informed decisions. As a result, many opt out of voting and remain unheard.
How might we… foster political participation without political division?
INTRODUCTION
DISCOVER: Research & Interviews
DEFINE: Synthesis & Empathize
IDEATE: Brainstorm & MVP
ITERATIONS: Realigning with User Needs
DEVELOP: Sketches & Wireflow
VALIDATE: Usability Test
VALIDATE: Testing Iterations
UI: Design System
FINAL PRODUCT: Interactive Prototype
QUICK LINKS
Electify
Providing youth voters a safe space to explore, learn, and compare candidates and their policies, so they can make informed decisions and define their stance—free from divisive rhetoric. Electify empowers users to engage in democracy with confidence and ease by simplifying complex political content into clear, digestible formats
THE SOLUTION
Understanding Why Youth Voters are Disengaged
Secondary Research
85%
Say they don’t have access to direct civic information, leading to lower levels of confidence and likelihood to vote.
74%
Say social media their primary source of political information, but only 8% believe it’s a credible source.
35%
Say they feel supported and knowledgable to act on their political concerns.
DISCOVERY
User Interviews
What They Say About Their Disengagement
Interview Approach:
Methodology: In-person and remote
Participants: 6 total; aged 18-49
Duration: 30 min each
Interview Goals:
01. Learn political experiences.
02. Detect needs & pain points.
03. Identify learning preferences.
Question Strategy:
01. Voting and experiences.
02. Learning preferences and needs.
03. Media and information overload.
“It’s kinda hard to get into because there isn’t really a neutral place to get all the information I’d need in one place,” said 18-year-old participant.
“Sources fixate on one thing or bash candidates instead of giving all the facts. It’s very frustrating when I’m try to understand the big picture,” said 18-year-old participant.
“There is so much noise out there, that it makes it hard to know what a candidate truly stands for,” said 24-year-old participant.
Affinity Map
Organizing Feedback to Uncover Common Obstacles
01. Difficulty Learning the Essentials
They struggle to quickly grasp candidates’ core policies and values. With unclear and inconsistent information, learning becomes frustrating and impractical.
02. Difficulty Trusting Information
They regularly see divisive rhetoric on social media, in articles and on the news, with conflicting messages. This fuels a lack of trust, disinterest, and a fear of participating.
03. Ineffective Research Journeys
They preform long research journeys that require jumping between multiple screens to educate themselves. This leads to confusion, frustration, and information overload.
Core Pain Points
Core Needs
User Persona
Shaping Voter Insights Into the “Ideal” User
Despite a 16-year age range, the target audience share very similar pain points and experiences. To capture this, I created a unified persona to ensure every design decision aligned with the end-users core needs and pain points.
Sarah wants to participate in democracy, but is discouraged by the complex, intimidating nature.
Empathy Map
Visualizing the End-Users Mindset
Visualizing how users think, feel, and act helped me deepen my understanding of their experiences and challenges. I used this as a guide for the brainstorming session to ensure I developed high-impact solutions.
DEFINE
Assessing the Market: Current Platforms Miss the Mark
I found very few products that assisted a comprehensive overview of candidates and their policies. InfoVote included features that seemed helpful in defining personal stance, but it did not provide a straightforward understanding of candidates in the way my target audience needed. The other platforms revealed weaknesses in confusing UI. In an already overwhelming environment, these apps did not deliver essential political information that made learning easy.
Brainstorming
I kicked off ideation with a timed brainstorming session, rapidly generating ideas under one key constraint: every idea had to, in some way, empower users to navigate the political landscape.
Exploring Opportunity Areas
Annotation Capabilities
Track likes and dislikes on candidate profiles.
Misinformation Analysis
Analyze trending media for bias and misinformation.
Educational Resources
Micro-learning fast understanding of complex topics.
Discussions Forums
Moderated debates, Q&As with experts.
User Journey Map
Refining Opportunity Area
After the brainstorming session, I mapped the user’s current and future experience with political discourse. My goal was to identify key moments of frustration so I could uncover the potential solution with the greatest impact.
IDEATE
Competitive Analysis
Essential personal details and political history.
Quiz to match users to candidates with similar views.
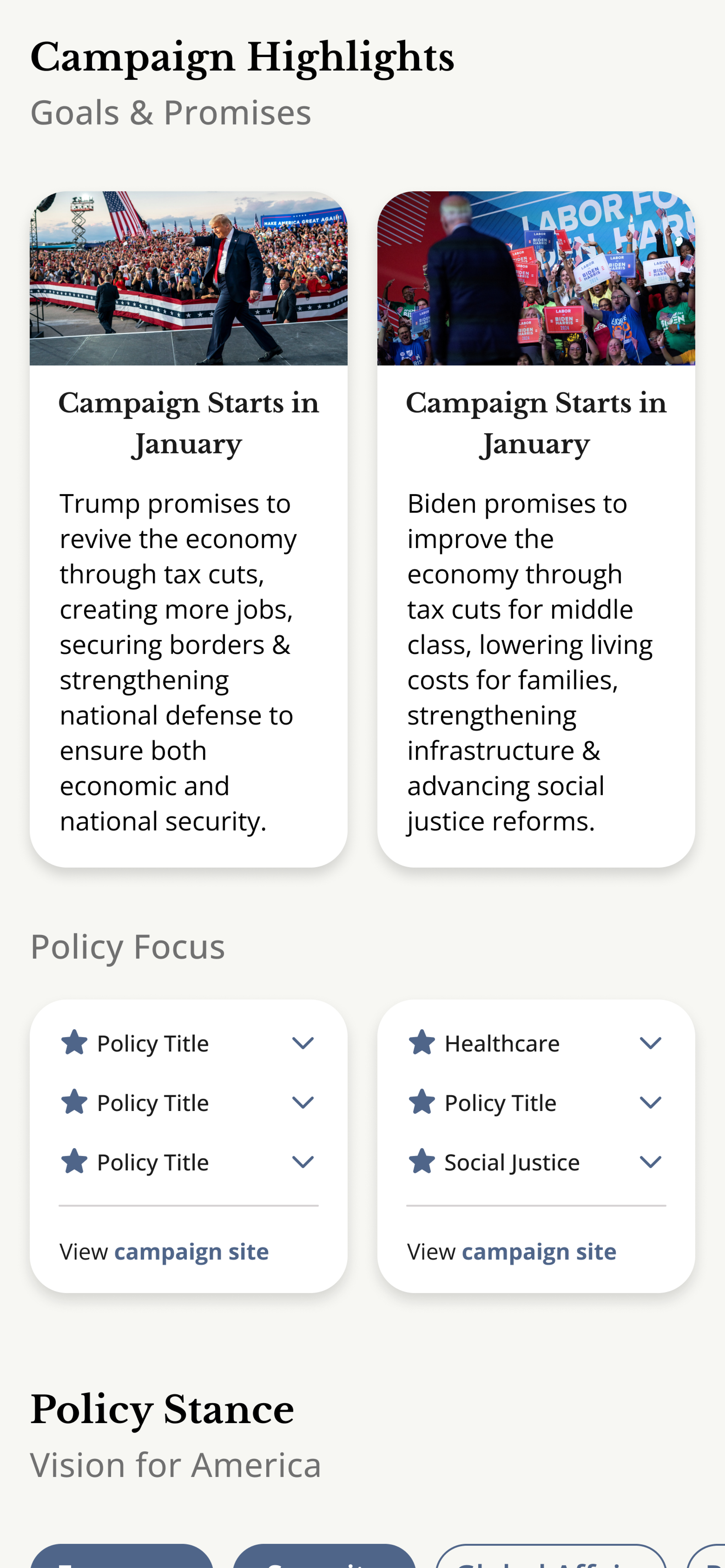
Campaign summary, focus, and goals if elected.
Side-by-side comparison of candidates’ policy.
01. Candidate Background
02. Policy Stance Quiz
03. Campaign Overview
04. Policy Stance Section
The Candidate Comparison Feature
Must-have on first launch
Minimum Viable Product
Understanding How Users Interact with the Comparison Feature
User Flow
Layout Exploration
Comparison Screen
My goal was to determine how to structure essential information visually. I already knew that simplifying complex political data into an easy-to-digest format would be challenging, but presenting candidates side by side added another layer of difficulty. To tackle this, I explored how to users would access the core feature and how to structure the comparison feature.
Focusing on Functionality With Just Enough Visual Context
Version 1
Switch by scroll
Bio descriptions
Policy section
Version 2
Switch by dropdown
Bio descriptions
Policy section
Election countdown
Fact-checked news section
MVP feature access
Version 3
Home Screen
Version 1
Lacked depth in candidate overview, making it harder to differentiate them and gave fragmented experience.
News section
Election countdown
MVP feature access
Gave news too much focus and was unclear if information was unbiased.
Version 2
More focus on important election details, but still made the comparison feature hard to find.
Improved comparison structure but felt cluttered and visually distracting with excess details.
Mid-Fidelity Wireflows
Detailed Bio
Campaign section
Policy section
Voter registration
Election countdown
Clear MVP feature CTA
Prioritizes important election details and informs clear next action to the comparison feature.
Version 3
Since this is a text-heavy app, I adopted a content-first approach, prioritizing UX writing and information architecture to ensure a logical flow for users. My goal in developing wireframes with fully populated text and key visual elements was to provide enough context for users to give meaningful feedback on the comparison feature concept.
Clean, streamlined information delivery, guiding users through the story of who the candidates are.
DEVELOP
Sketches
Usability Test
Validating the Concept and Information Architecture
The main objective for the first test was to validate the concept and content. My goal was to measure the task completion rate and determine if the designs helped users learn and compare the candidates effectively and with minimal effort.
VALIDATE
Objectives:
Evaluate if access to comparison feature by clicking on candidate avatar is clear to users.
Evaluate if users can effectively and easily compare the candidates.
Evaluate if users can save their comparison progress and locate it in profile easily.
6/6
1/6
4/6
Pass/ Fail:
Measurable Results:
Participants click candidate avatar to begin the task with no missed clicks.
Participants successfully compare candidates with little confusion or assistance.
Participants save and locate their progress in their profile within 15-30 seconds.
Methodology
In-person; moderated
Duration
30 minutes each
Participants
6 total; aged 18-49
How the Comparison Misaligned with Expectations
Usability testing revealed that the comparison feature fell short of user expectations. Participants struggled to quickly grasp key differences between candidates, expecting to their policy stance in a 1:1 relationship. Overall the side-by-side layout lacked a clear, high-level overview. This insight pushed me to refine the content and the structure for a more intuitive comparison.
Cluttered Layout
Poor organization of information caused high cognitive load.
Ineffective Comparison
Structure limited ability to easily compare candidate differences.
Media Skepticism
News caused distrust and lowered the value of concept.
Version 1
User Insight
The card is cluttered with irrelevant details. I’d only want info that show their qualifications, like age, degrees and employment."
Version 2
Background Content Focus
Focused on essential bio details that aligns with the rest of the apps’ political content, adding official site and VP links.
Information Hierarchy
Organized content into dropdowns for easier navigation and more user control over the content they see.
Value of Change
Iterations reducing visual clutter, making it easier to grasp minor details, with an option to learn more on candidate’s official website.
Iterations
Realigning the Comparison Screen with User Needs
Version 1
User Insight
“A full list of policy issues with detailed descriptions of their stance would be more helpful than only showing their top 5 one.”
Version 2
Value of Change
Iterations streamline exploration, reduce cognitive load and enhance interactivity through organization of an extensive policy list.
More Detailed Policy Section
Displayed trending policies by default, with dropdowns for easy organization. A wide range of other topics are available, organized by quick filters.
Candidate Matching Quiz
Included a second way to access the policy stance quiz, reducing the risk of users overlooking it.
Home
Candidate Profile
Candidate Selection
Candidate Comparison
User Profile
High-Fidelity Wireframes
End-to-End Iterations
Validating Iterations and Usability
My goals for this test was to assess if the iterations help users gain a comprehensive understanding of candidates, how they compare to each other and if they can define their personal stance. At the same time, I observed how they interacted with the wireframes to discover any potential usability issues.
Methodology
In-person; moderated
Duration
30 minutes each
Objectives
Participants
6 total; aged 18-49
Evaluate if the revised feature enhances users’ ability gain comprehensive overview.
Evaluate if users can easily discern candidate differences via comparison sections.
Evaluate if it’s intuitive that the media section included only candidate-speaking content.
6/6
5/6
4/6
Pass/ Fail
Measurable Results
Participants click candidate avatar to begin the task with no missed clicks.
Participants utilize the policy section to pinpoint candidate differences without assistance.
Participants express trust in the apps’ neutrality without needing an explanation of concept.
VALIDATE
Usability Test
The Comparison Now Meets User Expectations
User feedback validated the effectiveness of iteration and easy-of-navigation throughout the task. The feedback provided revealed minor changes that would elevate their experience.
Biased Color Scheme
Blue signaled bias to users; adjust colors for neutrality.
Source Disclaimer
Hesitant to trust information; clarify where its sources for added trust.
Prioritize Policy
They want fast access to the policy section; place before campaign overview.
Version 1
Version 2
Neutral Color Scheme
Updated the color scheme to a neutral palette with purple accents to ensure a nonpartisan look and feel.
Source Disclaimer
Added disclaimer before users start the comparison to reinforce transparency and build trust with users.
User Insight
“The all-blue color scheme feels biased toward Democrats since blue’s their color. I’d switch it to something more neutral."
Value of Change
Purple accent color for neutrality, as it blends both parties color. The new color scheme and disclaimer convey transparency and build trust.
Iterations
Minor Changes to Exceed User Experience
Version 1
Version 2
Built Out Policy Dropdown
Prototyped the policy stance dropdown to enhance the concept effectiveness.
Refined Policy Stance Section
Placed comprehensive policy section before campaign highlights to enable quick assess to the most revenant information for comparing candidates.
User Insight
"The policy section should come before campaign highlights so you can compare candidates right away without much scrolling.”
Value of Change
Iterations allow quick access to compare policy stances, making the entire comparison and learning process smoother and more intuitive.
01. Accessible Color Palette
02. Typography
03. Responsive Layout Grid and Spacing System
8pt Spacing Grid
Spacing is based on baseline grid for vertical rhythm. When spacing components use figure of 8 to keep consistency.
04. Component Library
DESIGN SYSTEM
Interactive Prototype
FINAL PRODUCT
Why Political Education?
As a youth voter, I often avoid politics, a sentiment shared by many of my peers due to divisive rhetoric. The 2024 election’s heightened polarization motivated me to create a solution that makes politics more accessible and helps youth embrace democracy.
Growth as a Designer
This project helped me grow as a designer, especially in developing and sticking to a design system. With limited space and complex content, the design system was crucial for consistency, clarity, and usability.
Project Challenges
The two biggest challenge was simplifying complex content into digestible cards with limited space and figuring out which information was essential for an effective comparison feature.I tackled this with a strict design system and collaboration, considering all feedback for iterations.
REFLECTION