A Clear Path to Informed Voting
How might we foster political participation without political division?
8 minute read
Project Overview
The Brief
Develop a minimum variable product for a new edtech app. With no client research, I was tasked to uncover a compelling user problem, brainstorm solutions and develop an end-to-end application.
My Role
UX / UI Designer
My Role
8 weeks
The Challenge
100-hour deadline to transform essential, context-heavy political information into user friendly layouts.
The Problem
Youth voters, aged 18-34, make up a significant part of the electorate, yet are the least engaged. Barriers like information overload, distrust and exposure to harmful rhetoric create a sense of disconnection from democracy, making it difficult to capture and sustain their interest
The Solution
A comprehensive political education app designed to empower young voters by offering an accessible, trustworthy and engaging way to navigate the complexities of politics and participate in democracy.
DISCOVERY
Secondary Research
Inspired by the intensity of the 2024 election, I set out to understand youth voters' perspectives on the political environment and uncover common pain points.
To do this, I began with secondary research to define the problem space, then conducted user interviews to validate it as a genuine issue worth addressing.
85%
Say they have limited access direct civic information, causing lower levels of confidence to participate.
User Interviews
Building on secondary research, I conduced user interviews to validate the problem space that is something worth solving.
Interview Approach
Methodology
In-person & remote.
Duration
30 minutes each.
20%
Feel supported to act on political concerns, with only 1 in 5 receive guidance from parties or community.
Number
6 participants
Age
5 aged 18-30 ; 1 aged 49
Interview Goals
01. Understand how they learn & engage with politics.
02. Detect needs, pain points & opportunities.
03. Identify information & learning preferences.
Key Findings
75%
Say social media is their primary source of political information, but only 8% trust its’ credibility.
Question Strategy - 3 Groups
01. Voting experiences & behaviors.
02. Engagement & learning preferences.
03. Mass media impact & information overload.
User Feedback
I created an affinity map to organize feedback into categories so I could discover common themes and patterns around user motivations, challenges and preferences.
Affinity Map – Key Patterns
Core Pain Points
Core Needs
01. Information Overload
The abundance of political information makes them feel overwhelmed and discourages them from active participation.
02. Distrust in Primary Sources
They distrust most information due to the prevalence of biased or unreliable information, causing disconnection.
Frequent exposure to hate speech makes a constructive democratic experience feel out of reach.
03. Social Media Hostility
DEFINE
Synthesizing Insights
Although the target audience spans from 18 to 34, they share common challenges. To capture this, I crafted a unified user persona that reflects their core experiences.
Sarah wants to participate in democracy, but is discouraged by the complex & intimidating nature.
IDEATE
Brainstorming Soultions
With key user pain points and needs identified, I rapidly explored design solutions to provide a clear, engaging and unbiased view of elections, candidates and policy stances.
Opportunity Areas
Candidate Profiles
Background info, campaign initiatives & policy stance.
User Reporting
Up and downvote post containing hate speech or misinformation.
Customizable Notes
Annotate candidate profiles to track likes and dislikes.
Misinformation Analysis
Flag trending news or social posts with potential bias.
Educational Resources
Micro-learning tools for effortless political education.
Community Discussions
Discussion forums, simulated debates, Q&As with experts.
Empathizing to Refine Opportunity Areas
To narrow down the scope, I mapped the target audiences current (before Electify) and future (after Electify) user journey, to help me identify the most valuable opportunities to guide the design direction.
MVP Feature Set
Visualizing their current journey allowed me to pinpoint how and when pain points arise, which revealed the importance of a candidate comparison feature and guided the design direction:
Essential personal details and political history.
Policy stance quiz and candidate matching based on user answers.
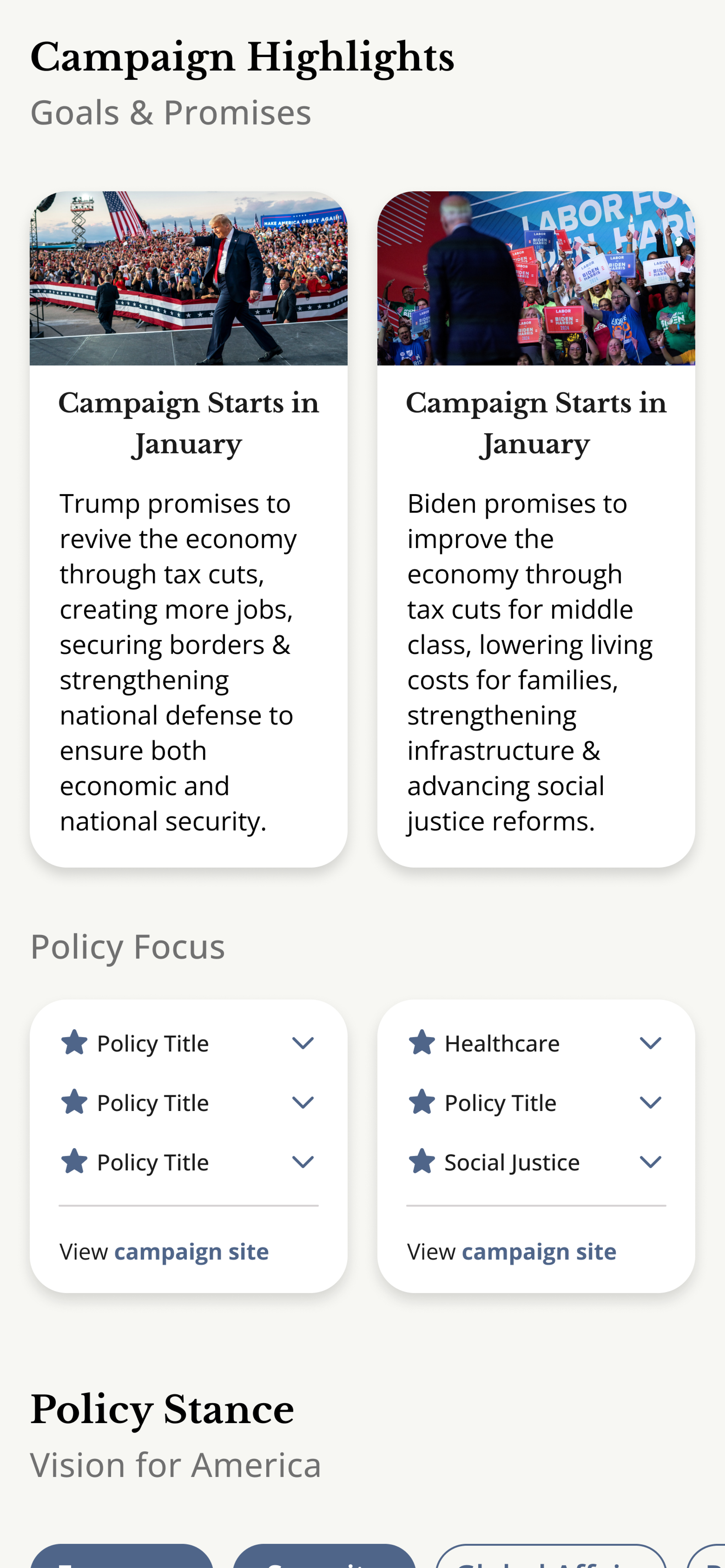
Campaign summary, policy focus, goals if elected.
Policy categories with side-by-side descriptions of candidates’ stance.
Current Journey
Future Journey
01. Candidate Comparison:
02. Candidate Matching Quiz:
03. Campaign Overview:
04. Comprehensive Policy Stance:
User Flow
Once the design focus was defined and approved, I structured the user flow to clarify how users discover and interact with the core comparison feature.
DEVELOP
Layout Exploration
After establishing the user flow and core feature, I quickly sketched layout concepts before developing wireframes.
Both the home and comparison screen are the most context heavy screens, so the goal was to explore the structure of information and lay a foundation for the two most essential screens in executing the concept.
Version 1
Version 2
Version 3
Content-First Wireframes
Since this is a content-heavy application I adopted a content-first approach. I started developing mid-fidelity wireframes, fully populated with text.
This strategy allowed me to refine the structure and flow around real content, making it possible to conduct more effective usability test with context-rich feedback on the apps’ core functions.
Home Screen Sketch Exploration:
Version 1
Version 2
Version 3
Comparison Screen Sketch Exploration:
VALIDATE
Testing the Concept
Testing unfinished screens allowed me validate early design decisions and hone the bones of the platform, before developing high-fidelity wireframes. This way, participants could focus on the concept effectiveness rather than the aesthetic.
This enabled users to give rich feedback on foundational elements that did not meet their needs, leading to impactful iterations that brought the concept to life.
Test Approach
Methodology
In-person ; moderated.
Duration
30 minutes each.
Objectives:
Number
6 participants
Age
5 aged 18-30 ; 1 aged 49
Evaluate if access to comparison feature by clicking on candidate avatar is clear to users.
Evaluate if users can effectively and easily compare the candidates.
Evaluate if users can save their comparison progress and locate it in profile easily.
6/6
1/6
4/6
Test Goals
01. Validate concept & design decisions.
02. Measure task completion.
03. Discover potential usability issues.
04. Evaluate effectiveness of comparison feature.
Pass/ Fail:
Measurable Results:
Participants click candidate avatar to begin the task with no missed clicks.
Participants successfully compare candidates with little confusion or assistance.
Participants save and locate their progress in their profile within 15-30 seconds.
Key User Insights
Participants validated the concept, expressing a great need for a simple and neutral place to learn about candidates, but they reveled significant usability issues with the comparison feature that needed tweaking.
Cluttered Layout
Poor organization hindered usability and required high cognitive load.
Ineffective Comparison
Structure limits ability to easily compare candidate differences.
Media Skepticism
Including news decreased the value of the app and caused distrust.
ITERATIONS
01. Background Card Iterations – The comparison screen
Version 1
User Insight
“The background card is cluttered and includes information I don’t find useful. The only background information I really care about is their age, degrees, stuff like that.”
Version 2
Background Content Focus
Refined focus to only essential details, that promote a comprehensive understanding of candidates. Added a link to their official site and their elected vice president.
Information Hierarchy
Categorized content into drop drown, reducing the cognitive load of the card and giving user greater authority over displayed content.
Value of Change
These iterations improve the user experience by reducing visual clutter, allowing for quick grasp of minor details, with an option for further investigation via candidates official website.
02. Policy Section Iterations – The comparison screen
Version 1
User Insight
“It would be more helpful to have a policy categories with detailed descriptions so I can easily compare stance on specific issues, rather than only policies that the candidate focuses on.”
Version 2
Comprehensive Policy Categories
Curated a list of trending policy topics displayed by default, paired with an extensive range of other categories. Organized details with dropdowns.
Candidate Matching Quiz
Added second access point for policy stance quiz to reduce chances of users overlooking an important element for their personal stance discovery.
Value of Change
These iterations improve the user experience by making it easier to explore a wide-rang of policy topics and compare candidates’ stance. This enables a lower cognitive load to compare, contrast and for personal stance discovery.
MID-FI SCREENS
VALIDATE
Usability Test
As the first test focused on assessing the effectiveness of the content and app concept, the goal of this usability test was to observe how user interact with the high fidelity prototype to see how easily they can navigate the iterated candidate comparison feature.
Test Approach
Methodology
In-person ; moderated.
Duration
30 minutes each.
Objectives:
Number
6 participants
Age
5 aged 18-30 ; 1 aged 49
Evaluate if the revised feature enhances users’ ability gain comprehensive overview.
Evaluate if users can easily discern candidate differences via comparison sections.
Evaluate if it’s intuitive that the media section included only candidate-speaking content.
6/6
5/6
4/6
Test Goals
01. Validate iterations.
02. Assess ability to compare candidates.
03. Discover potential usability issues.
Pass/ Fail:
Measurable Results:
Participants click candidate avatar to begin the task with no missed clicks.
Participants utilize the policy section to pinpoint candidate differences without assistance.
Participants express trust in the apps’ neutrality without needing an explanation of concept.
Key User Insights
Participants validated an effective app concept and user friendly comparison feature. Their feedback revealed minor cosmetic issues to iterate on.
Biased Color Scheme
Users associated blue with Democratic Party; adjust color scheme to reduce perceived bias.
Source Disclaimer
Clarify that information is directly from candidate campaign site to enhance user trust.
Policy Section Priority
Place policy stance section before campaign highlights, as user’s find it more valuable.
ITERATIONS
01. The Selection Screen – Source Disclaimer and Color Scheme
Version 1
User Insight
“The all blue color scheme makes the app seem biased towards the Democratic Party since it’s traditionally blue, so I would change the color to something that won’t make users question the app’s neutrality.”
Version 2
Neutral Color Scheme
Updated the color scheme to a neutral palette with purple accents to ensure a nonpartisan look and feel.
Source Disclaimer
Added disclaimer before the starting the comparison feature to reinforce transparency and trust with users.
Value of Change
Purple was selected intentionally, as it symbolizes neutrality by blending both traditional party colors (red and blue). The change in color scheme and adding a source disclaimer coveys transparency and builds trust with users.
02. The Comparison Screen – Source Disclaimer and Color Scheme
Version 1
User Insight
“I think the policy section should come before the campaign highlights that way you can compare the candidates in detail right away. If I were using this I would want to access this section with minimal scrolling.”
Version 2
Built Policy Dropdown
Prototyped the policy stance dropdown to enhance the concept effectiveness.
Campaign and Policy Section Reorder
Placed comprehensive policy section before campaign highlights to enable quick assess to the most revenant information for comparing candidates.
Value of Change
This prioritization enhances the user experience by making it easier to evaluate candidate positions at a glance, supporting a smoother, more intuitive comparison process.
DESIGN SYSTEM
01. Color Palette
02. Typography
03. Layout Grid and Spacing System
8pt Spacing Grid
Spacing is based on baseline grid for vertical rhythm. When spacing out components use a figure of 8 to keep consistency.
04. Component Library
PROTOTYPE
REFLECTION
Personal Sentiment:
As a youth voter myself politics is a topic I often avoid, a sentiment shared by many of my peers who are turned off by the divisive rhetoric. Witnessing the heightened divide and hate speech during the 2024 election inspired me to develop a solution to this problem.
With free range to choose a problem space, I saw an opportunity to design an impactful solution to this problem where youth voters could embrace democracy rather than avoid it.
Personal Growth:
This project greatly improved my skills as a designer, particularly in developing and adhering to a design system. Electify’s context-heavy nature, with limited design space, made it essential to follow a design system to maintain consistency, clarity and usability.
Project Challenges:
This project presented a major challenge to overcome: condensing large amounts of complex information into small, visually appealing and digestible card components. The comparison feature made this even more challenging as it required side-by-side displays of two different sets of information.
To overcome this challenge, I stuck to a strict design system and heavily relied on collaboration, embracing both minor and major feedback to consider for iterations. I believe this collaboration greatly helped me in balancing opposing views while designing minimalist.